Google Tag Manager – Debugging Guide [Alle Möglichkeiten]
Der Google Tag Manager bietet auch Marketing-Mitarbeitern vielfältige Möglichkeiten für komplizierte Tracking-Verfahren. Je komplizierter desto Fehleranfälliger. Debugging, also das Testen und Überprüfen der Tags auf Funktionsfähigkeit und eventuell entstehende Nebeneffekte, ist sehr wichtig.
Im Google Tag Manager stehen hierfür hauseigene Werkzeuge zur Verfügung, daneben gibt es aber auch viele andere Möglichkeiten. Häufig ist nicht ein Tool ausreichend. Welche Möglichkeiten es gibt und wie du diese am besten Nutzt, erfährst du in diesem Beitrag.
Los geht´s!
Inhaltsverzeichnis
Die besten Tools zum Debugging des Google Tag Managers
- Der Vorschaumodus des Google Tag Managers
- Einfaches Überprüfen in Echtzeit-Berichten
- Debugging mit den Chrome-Entwicklertools
- Google Analytics Debugging mit GA-Debug
- Debugging mit dem Google Tag Assistent
- Weitere Tools zum Debugging
Der Vorschaumodus des Google Tag Managers

Der Vorschaumodus ist des Google Tag Managers hilft dabei schnell einen Überblick zu bekommen:
- Welche Tags wurden gefeuert (Tags Fired)?
- Wann wurden diese Tags gefeuert?
- Welche Trigger haben zur Auslösung des Tags geführt?
- Welchen Wert haben die Variablen zu welchem Zeitpunkt?
- Welchen Wert hat der DataLayer zu welchem Zeitpunkt?
Häufige Fehler: Warum der Vorschaumodus nicht erscheint?
- Adblocker: Der Vorschaumodus kann nur erscheinen, wenn der Gelbe Kasten im GTM erscheint. Viele AdBlocker blockieren diese Funktionalität.
- Caching: Normalerweise sollte dies kein Problem darstellen, bei einigen Seiten kann dieser Fehler jedoch auftreten.
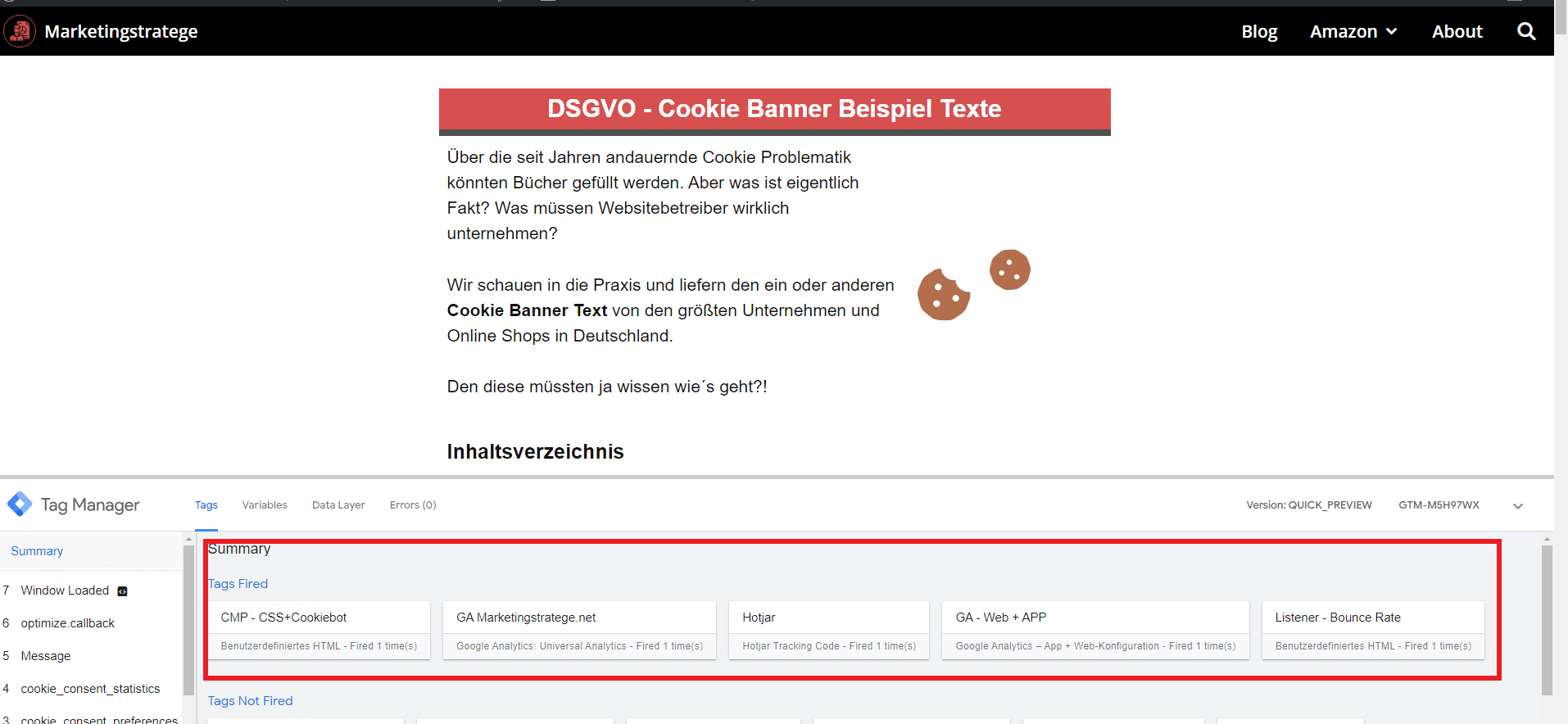
Welche Tags gefeuert wurden, sind in der „Summary“ unter „Tags Fired“ zu finden. Diese beinhaltet alle Tags, die seit dem ersten Event „Seitenaufruf“ (Jetzt „Container Loaded“ früher „PageView“) gefeuert wurden.

Gut zu wissen: Standardmäßig pusht der Google Tag Manager 3 Events:
- Container Loaded (früher PageView)
- DOM Ready
- Window Loaded (wenn die Seite vollständig geladen ist).
Wenn der Google Tag Manager diese 3 Events nicht pusht, gibt es ein Problem!
Wann diese Tags gefeuert werden, erfährst du am schnellsten durch Klick auf das jeweilige Tag:

Alternativ könnte man auch die Ereignisse am linken Rand separat durchgehen.
Welche Trigger das Tag auslösen, erfährst du direkt darunter: „Firing Triggers“

Welchen Wert haben die Variablen?
Der Wert einer Variablen kann immer nur zu einem exakten Zeitpunkt bestimmt werden. Ein „Event“ bzw. im GTM-Kontext „Message“ (Nachricht) genannt, gemeint ist die Linke Spalte unter Summary. Mit einem Klick auf eine dieser „Messages“ lässt sich der Wert aller Variablen bei dieser „Message“ auslesen.

Welchen Wert der DataLayer hat, erfährst du am schnellsten durch einen Klick auf DataLayer:

Wenn du dich unter der „Summary“ oben Links befindest, wird dir der aktuelle (vollständige) DataLayer angezeigt. Bei Klick auf eine „Message“ wird dir angezeigt, was ggf. zum DataLayer zum Zeitpunkt der Message hinzugefügt wurde. Beides kann nützlich sein, um sich einen Überblick zu verschaffen und genau zu sehen, was wann in den DataLayer gepusht wird.
Überprüfen in Echtzeit-Berichten
Wenn ein Tag in der GTM-Vorschau auslöst, heißt es nur, dass das JavaScript korrekt ausgeführt wurde. Meistens werden Daten an ein anderes Tool geschickt. Zum Beispiel Google Analytics. Bei Google Analytics ist es möglich, wie bei vielen anderen Tools auch Echzeit-Berichte abzurufen. Hier könnt Ihr dann z.B. erkennen auf welcher Seite der Besucher ist und welche Events und Conversions dieser ausgelöst hat:

Wenn keine Daten in Google Analytics ankommen, gibt es ein Problem. Häufigster Fehler ist eine falsche Tracking-ID (Die Daten werden an eine andere GA-Analytics Property geschickt), ein IP-Filter, das verwenden von AdBlockern während des Testings.
Durch die Überprüfung im Tool bekommt Ihr die 100% Sicherheit, dass das Tag korrekt funktioniert. In einigen Tools werdet Ihr keine Echtzeit-Übersicht haben, hier empfehle ich dann immer einen Eintrag im Kalender für den nächsten Tag, wo Ihr kurz eure Einstellungen überprüfen könnt.
Tipp: Eine zusätzliche regelmäßige Überprüfung aller Einstellungen, ergibt bei den meisten Projekten Sinn. Häufig werden die Webseiten geupdatet oder angepasst, was im Google Tag Manager zu Fehlern führen kann.
Debugging mit den Chrome Entwicklertools
Die meisten Browser ermöglichen über Rechtsklick auf die Seite -> Untersuchen, dass Öffnen der Entwicklertools. Da es Sinn ergibt, bei Verwendung des Google Tag Managers Google Chrome zu nutzen, gehen wir hier immer von Chrome aus.

Dann erscheint ein neues Fenster mit den Entwicklertools. Ihr habt die Möglichkeit ein neues Fenster zu öffnen oder die Entwicklertools unten oder an der Seite anzudocken. Dies könnt Ihr über die 3-Punkte-Ganz-Rechts machen.
In den Entwicklertools kann einiges überprüft werden:

- Console: Treten JavaScript-Errors auf, die in Zusammenhang mit dem Google Tag Manager stehen können.
- Console: DataLayer-Events Testen, überprüfen, manipulieren
- Elements: CSS-Selektoren finden und kopieren für Trigger.
- Application -> Cookies: Welche Cookies werden gesetzt, welchen Wert haben die Cookies, welche Daten sind im LocalStorage gespeichert etc. diese Werte können wir auch als Variablen in den Google Tag Manager holen, falls nötig.
- Network: Hier können alle ausgehenden Verbindungen überprüft werden. Einfach die Filteroption nutzen und für das Facebook Pixel zum Beispiel „facebook.com/tr/ eingeben. Ein 200er Status Code bedeutet alles funktioniert wie geplant.
Beispiel den DataLayer auf fremden Webseiten überprüfen:

Google Analytics Debugging mit GA-Debug
Mit dem Google Analytics Debugger kann genau nachvollzogen werden, welche Daten nach Google Analytics geschickt werden. Besonders sinnvoll ist das bei Daten, die nicht direkt im Echtzeit-Reporting von Google Analytics angezeigt werden können. Zum Beispiel Daten beim E-Commerce Tracking.

In diesem Beispiel wird ein Produkt dem Warenkorb hinzugefügt. Außerdem lässt sich erkennen, welche Daten als Benutzerdefinierte Dimension nach Google geschickt werden, bzw. zumindest die Namen der Dimensionen.
GTM Debugging mit dem Google Tag Assistant
Wer viele Google Tools (Analytics, Ads, Optimize, …) nutzt, der profitiert von Google´s eigenem Tag Assistant Plugin für Chrome.

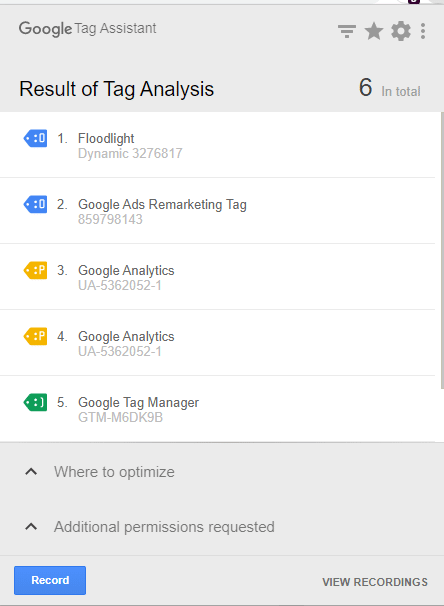
Über die Smiley-Icons gibt der Google Tag Assistant einen Überblick über die Funktionsfähigkeiten der Tags:
Farbe | Bedeutung |
Grün | Alles Funktioniert. |
Blau | Kein Standardeinbau. Es könnte etwas angepasst werden. |
Gelb | Ein Fehler ist aufgetreten. |
Rot | Es gibt ein Problem, das Tag funktioniert nicht. |
In der Praxis verursacht der Einbau von Google Analytics über den Google Tag Manger nur einen blauen Smiley, obwohl es daran nichts auszusetzen gibt. Häufig können auch gelbe Smileys ignoriert werden. Rote Smileys sollten dagegen nicht ignoriert werden.
Das beste Feature des Google Tag Assistant wird von vielen jedoch gar nicht genutzt. Über die Record-Funktion lassen sich Ereignisse Seitenübergreifen (also auch bei Reload) aufzeichnen. Das Ergebnis sieht dann so aus:

Hier lassen sich übersichtlich alle Ereignisse mit Google Produkten überprüfen. Der Bericht kann auch ausgedruckt werden. Für alle komplizierten Überprüfungen, super in der praktischen Anwendung.
Debugging mit weiteren Tools
Die hier genannten finde ich am praktischsten. Es gibt aber auch noch unzählige weitere Tools, die die Arbeit mit dem Google Tag Manager vereinfachen.
Hilfreich: Für andere Ad-Netzwerke wie Facebook, Twitter, LinkedIn, Bing, Taboola und weitere gibt es eigene Plugins, ähnlich dem Tag-Assistant.
Fazit
Debugging mit dem Google Tag Manager ist essenziell bei jeder Implementation von Marketing-Pixeln oder anderen Tracking-Diensten.
Ich hoffe dieser Beitrag verringert die Kopfschmerzen, wenn etwas mal nicht funktioniert.
Mit Klick auf „Jetzt exklusive Inhalte sichern“ erklären Sie sich mit dem Empfang des Newsletters mit Informationen zu Online Marketing, Datenschutz, Analytics und Angeboten sowie mit dessen Analyse durch individuelle Messung, Speicherung und Auswertung von Öffnungsraten und der Klickraten in Empfängerprofilen zu Zwecken der Gestaltung künftiger Newsletter entsprechend den Interessen unserer Leser einverstanden. Die Einwilligung kann mit Wirkung für die Zukunft widerrufen werden. Der Versand erfolgt mit dem US-Dienstleister MailChimp (auf Grundlage von Standardvertragsklauseln). Ausführliche Informationen erhalten Sie in unseren Datenschutzhinweisen“).
- 1-2 mal Pro Monat. Kein Spam.
- Zugriff auf E-Books & Tools
- Kostenlos


